Cardstack White Paper
The experience layer of the decentralized Internet
Different Levels of Decentralization

Same Code Across On-Ramps
The software tools developers use to build peer-to-peer apps are different from the ones used for hosted Web apps. While there are Web apps that speak with blockchains (e.g. cloud wallets like Coinbase) and peer-to-peer apps that connect to the cloud (e.g. secure chat apps that depend on cloud-based identity graphs), apps that are flexible enough to run in both topologies are rare.
To reach new users, the open Web is a great place to start, as it bypasses the friction of an app install — through an app store or a direct download — and allows users to begin interacting and gaining value immediately. With this user adoption pathway in mind, Cardstack’s software and protocol are architected to enable developers to deploy their card-based experiences to the Web and reach user where they are today. In addition, developers learn to package that same code as a peer-to-peer app for users who are ready to take full ownership of their digital life.
The Rotation Point for Each User

You Own Your Own Hub
There are services on the Web, like IFTTT, that will help you wire up the different services of your digital life based on rules and conditions you set. In the crypto space, there are exchanges that will process limit orders automatically when you are asleep. Looking ahead, dApps promise to reallocate your digital tokens continuously to minimize risk and maximize portfolio value. The question is: Are you in command of these agents and do you know what they are doing on your behalf at all times?
Inside the Cardstack architecture, especially in peer-to-peer mode, all users remain in complete control of their data orchestration layer called Cardstack Hub, which sits between the user experiences they use and the data sources that persist and process the interactions. Even in a hosted model, where the plug-ins run inside the Hub in a multi-tenant configuration, the users are represented as themselves through well-defined boundaries of their commands and queries of their aggregated data collections.
Cardstack Hub Architecture

Data and Code Live Together
Cardstack is a pluggable, event-sourcing, search-first, open-sourced application framework for building distributed as well as decentralized application networks. At the core of Cardstack is the idea that data, content, and code in modern applications evolve and change in lockstep. When a social network introduces a new feature, call it InstaStories, the data schema, content authoring tool, mobile app templates, recommendation algorithms, and API endpoints all have to be updated to reflect this capability. On the code front, Git, the distributed version control system created by Linus Torvalds in 2005 for developing the Linux kernel, provides the foundation for rapid, parallel branching to test new ideas and merge them again when the time is right. We believe “The Git Way” deserved to be extended beyond code and become the standard way to manage the tracking and propagation of data and content. When combined with the consensus-making power of blockchains, a Git-based workflow, realized through Cardstack Hub, represents a return to local control without sacrificing value creation through network effects.
Common Operating Environment

Building Workflows Across Apps
With a unified orchestration layer provided by Cardstack Hub, (d)Apps that are built on this common foundation can work seamlessly to serve the users:
- Networks are formed solely based on group affiliation and market participation, not because everyone uses the same application, e.g. Slack.
- Queues aggregate and coordinate the flow of data and actions of multiple (d)Apps within the network, without needing to log in to multiple dashboards to check up on them.
- Environments define the boundaries of what is a public forum, a private workspace, and an invite-only channel. Within that chosen context, all (d)Apps inherit the visibility and privacy controls, so there is no need for repetitive permission tweaks.
- Configurations across dApps and the data and content they manage can now be made consistent, since the Hub is schema-aware and can offer reusable controls for fields.
- Libraries provide a user-centric, searchable view of the collection of cards sitting inside each (d)App. It serves as the ubiquitous “camera roll” of the Cardstack experience.
Open-Source Card Catalog

Designing Around the Four Edges
There are enough open-source repositories on GitHub to provoke one’s imagination regarding the possibility of a composable software ecosystem. Yet, if you want to quickly assemble even a simple Web app, you’ll find there aren’t many ready-made features you can fork and include in your app without a significant amount of custom coding.
Looking at the success in the SaaS world — a dominant example being Salesforce.com — we realize that the key is a consistent application structure, so that new features and third-party extensions can be added to an existing installation by an end user with little to no code.
We created our design system, code-named “Four Edges”, based on a similar theory: If we extract the common functionalities from Web apps and provide them as part of the overall Cardstack operating environment, new apps built as a collection of cards can be created, received, saved, modified, published, remixed, and reused by end users — all within the user interface paradigm they have internalized. Developers and designers can focus their efforts within the edges of the card to make it the best card of its kind in this open catalog.
True Mobility of Information

A System of Cards In Motion
The unique advantage of cards as a user interface paradigm is that they fit nicely into the four edges of the modern smartphone, much better even than the best responsive websites. Beyond the factor of their bite-sized form, cards are embodied as physical objects: They can move into or out of view with the flick of a finger, be chained or tacked together with a related card and move in tandem, or get picked up and dragged into another area of the environment as naturally as you’d expect.
To make this illusion of a physical card feel real, tactile, and manipulatable, the Cardstack team has invested and will continue to invest in the creation of compelling motion design patterns and the improvement of performance animation primitives, ensuring the fluid movement of cards within this design system of edges in motion. We are working with the thought leaders in front-end engineering, to create a run-time compilation pipeline that allows cards written for the Web platform to generate true native rendering and animation behaviors dynamically, without ever needing to deal with native SDKs and app store submissions. Our motto: “You write it good. We run it smooth.”
Mixing and Matching Cards and Containers
Open-Source Card Catalog

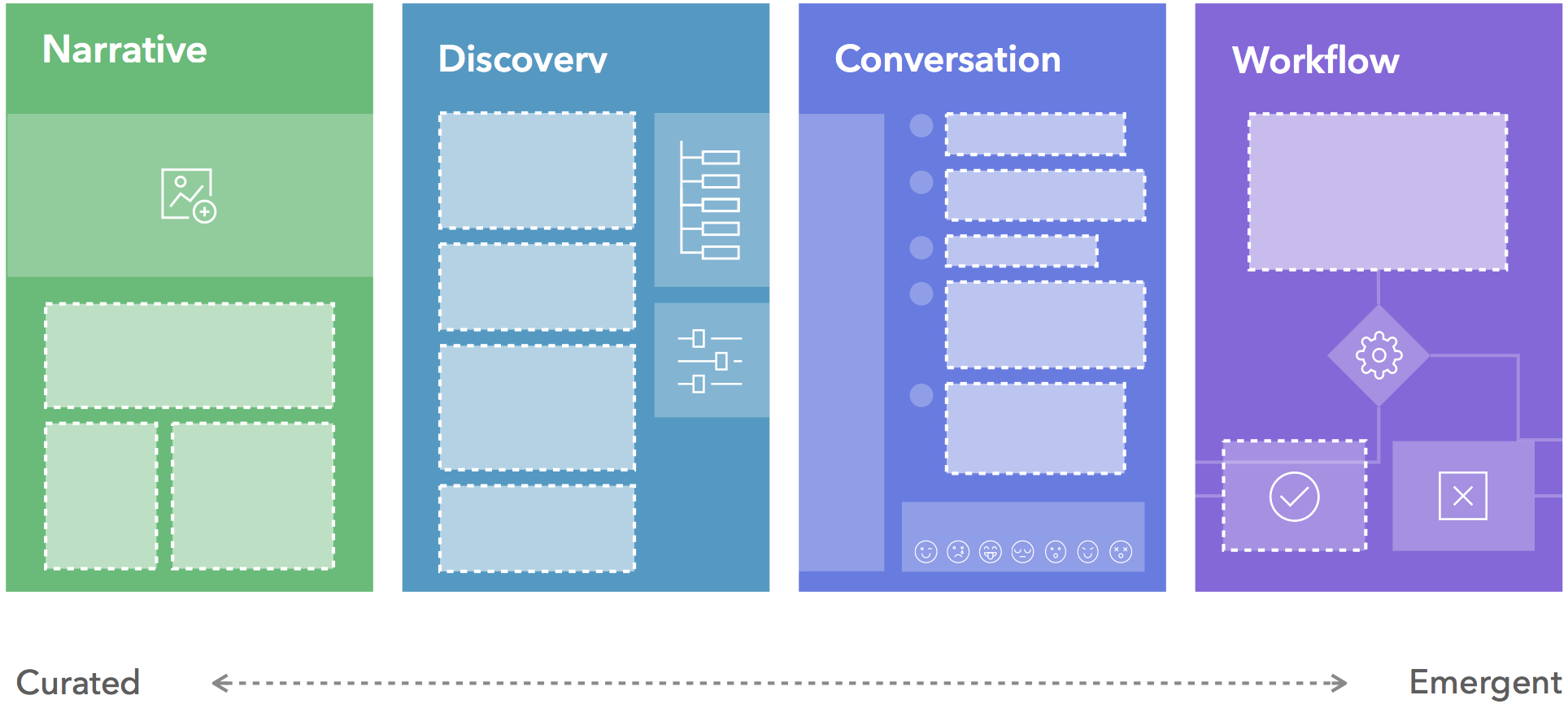
Reusable Container Components for (D)Apps
The Cardstack team has already released a narrative container that matches features of a Web content management system, as well as a discovery container that can form the basis of a personalized recommendation system. We are currently working on the conversation and workflow containers to facilitate distributed workflows between parties of varying levels of trust in a hybrid on/off-chain network.

Challenging the Incumbent Platforms
Most successful platforms in the cloud era initially did one thing well, and then expanded to copy competitors’ features when those use cases gained traction with users. Facebook is the most famous example of a hyper-competitive, fast-following copier.
In an open ecosystem like the one Cardstack is building, every new network can reuse the tools in the shared card and container catalog, so that the duplication of effort is reduced at the macro level and the time to market is improved at the micro level.
Considering the entrenched network effects of the digital superpowers in their dominant position, the only way to unseat them is to fight back with even greater network effects. The decentralized challengers’ sharing of code and design will be a defining advantage in this important fight.
Towards Cohesive User Experiences (CUE)
Cardstack: The Experience Layer of the Decentralized Internet

The Internet is due for a swing back in the direction of decentralization. The ingredients are there:
- The technology behind the open Web, JavaScript, and the browser runtime in particular, has closed the gap and blurred the boundaries with native apps.
- The growing collection of open-source software and libraries means that most of the features and functionalities offered by big cloud players can be easily replicated and improved upon with a few days of coding.
- The design community has caught up with and surpassed the design patterns and user experience approaches of the popular apps from Silicon Valley.
Cardstack — the application framework and the team behind it — is ready to organize this community, in order to build an alternative app market with open-Web technologies, guided by the open-source ethos and enabled by a one-in-a-generation breakthrough of blockchains.